Utiliser les graphiques HighCharts sur SharePoint Online sans développement
- par Hamza Cheref
- •
- 28 févr., 2018
- •
Comment afficher une liste de données SharePoint sous format graphique en utilisant HighCharts

Comment afficher une liste de données SharePoint sous format graphique en utilisant HighCharts
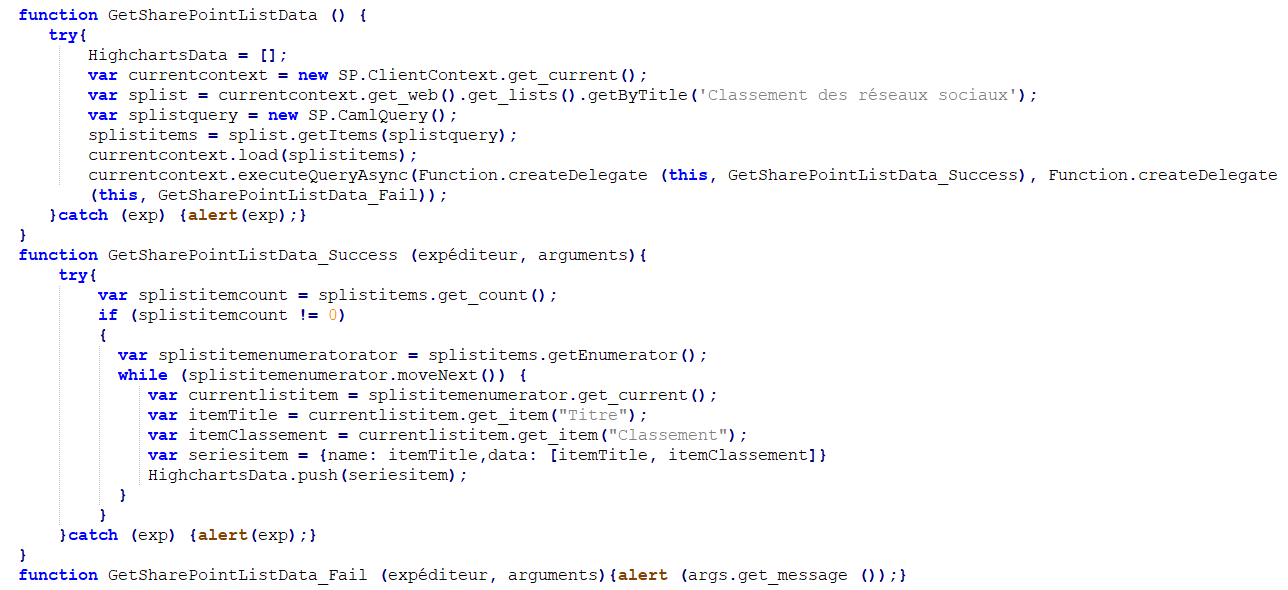
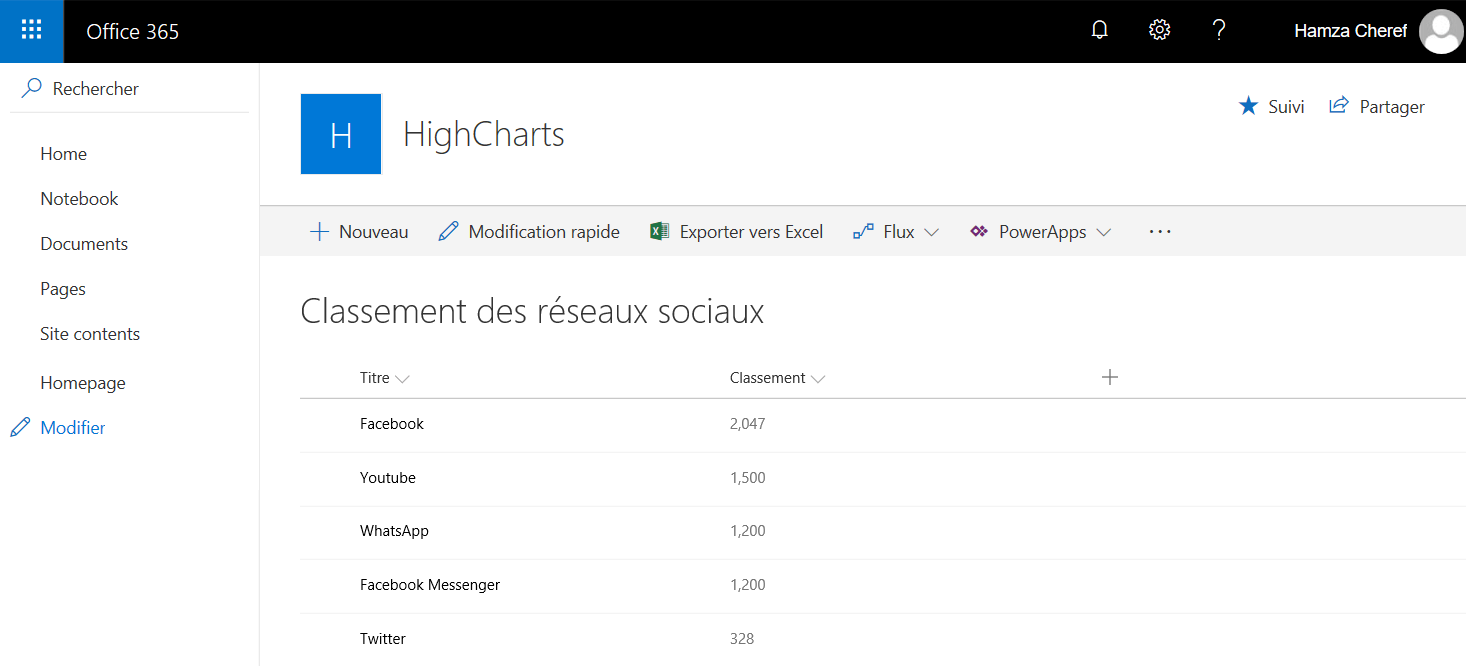
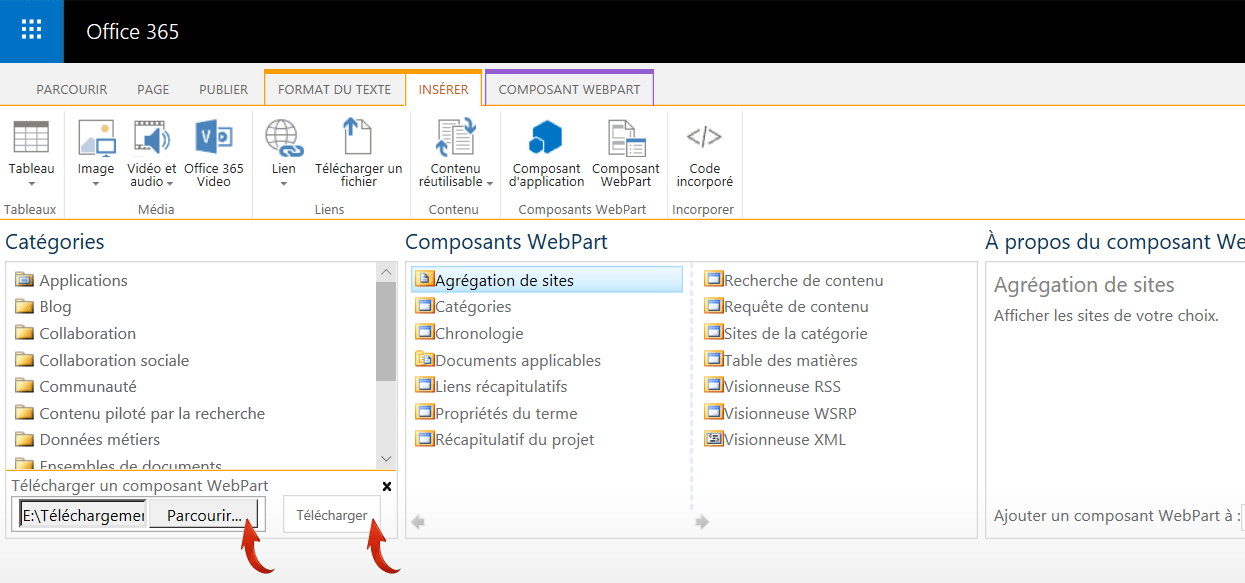
Highcharts est une librairie graphique multi-plateforme basée sur JavaScript. Optimisées pour appareils mobiles, elle permet l'intégration de graphiques réactifs rendant les données beaucoup plus interactives et facile à comprendre. Afin d'intégrer cette librairie dans SharePoint Online et utiliser ses graphes pour visualiser les informations de vos listes, vous devez récupérer d'abord les données de ces listes à l'aide d'un modèle de programmation client (comme CSOM Client-side Server Object Model ou JSOM JavaScript Object Model ou REST) comme ci-dessous avec JSOM :
<SharePoint:ScriptLink Language="javascript" Name="~sitecollection/_catalogs/Scripts/highcharts.js" runat="server" Localizable="False" LoadAfterUI="True" />
<SharePoint:ScriptLink Language="javascript" Name="~sitecollection/_catalogs/Scripts/exporting.js" runat="server" Localizable="False" LoadAfterUI="True" />








<xsl:template match="/">
<div id="container" style="min-width: 310px; max-width: 800px; height: 400px; margin: 0 auto"></div>
<script type="text/javascript">
var Title1 =
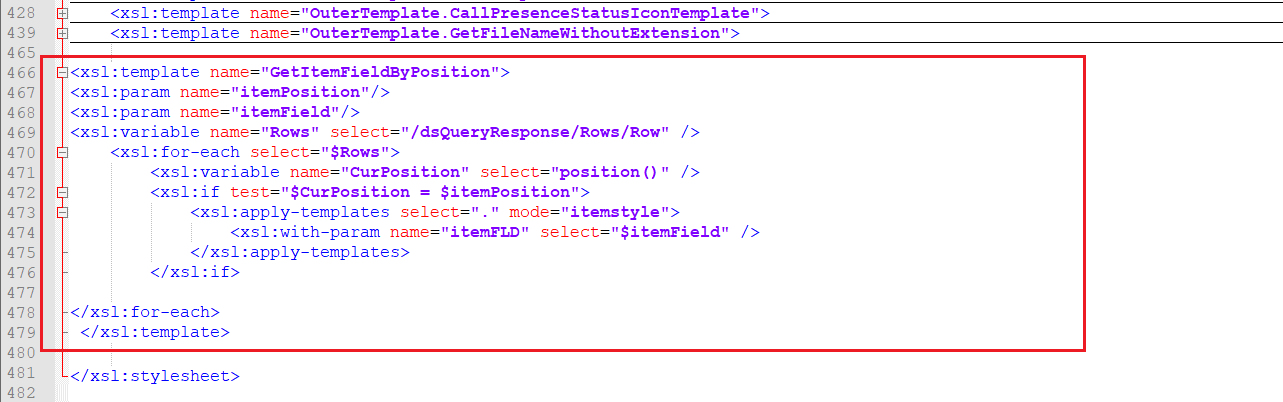
'<xsl:call-template name="GetItemFieldByPosition">
<xsl:with-param name="itemPosition" select="1"/>
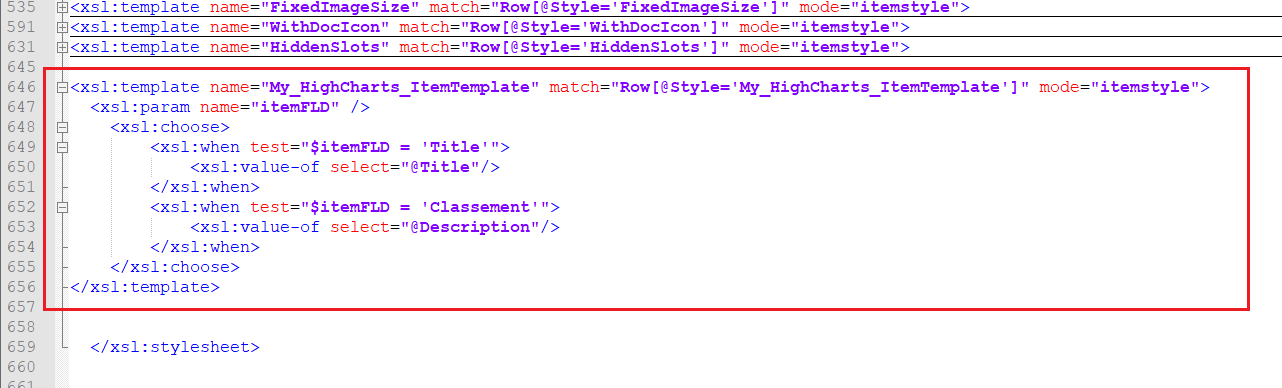
<xsl:with-param name="itemField" select="'Title'"/>
</xsl:call-template>'
var Classement1 =
<xsl:call-template name="GetItemFieldByPosition">
<xsl:with-param name="itemPosition" select="1"/>
<xsl:with-param name="itemField" select="'Classement'"/>
</xsl:call-template>
var Title2 =
'<xsl:call-template name="GetItemFieldByPosition">
<xsl:with-param name="itemPosition" select="2"/>
<xsl:with-param name="itemField" select="'Title'"/>
</xsl:call-template>'
var Classement2 =
<xsl:call-template name="GetItemFieldByPosition">
<xsl:with-param name="itemPosition" select="2"/>
<xsl:with-param name="itemField" select="'Classement'"/>
</xsl:call-template>
var Title3 =
'<xsl:call-template name="GetItemFieldByPosition">
<xsl:with-param name="itemPosition" select="3"/>
<xsl:with-param name="itemField" select="'Title'"/>
</xsl:call-template>'
var Classement3 =
<xsl:call-template name="GetItemFieldByPosition">
<xsl:with-param name="itemPosition" select="3"/>
<xsl:with-param name="itemField" select="'Classement'"/>
</xsl:call-template>
var Title4 =
'<xsl:call-template name="GetItemFieldByPosition">
<xsl:with-param name="itemPosition" select="4"/>
<xsl:with-param name="itemField" select="'Title'"/>
</xsl:call-template>'
var Classement4 =
<xsl:call-template name="GetItemFieldByPosition">
<xsl:with-param name="itemPosition" select="4"/>
<xsl:with-param name="itemField" select="'Classement'"/>
</xsl:call-template>
var Title5 =
'<xsl:call-template name="GetItemFieldByPosition">
<xsl:with-param name="itemPosition" select="5"/>
<xsl:with-param name="itemField" select="'Title'"/>
</xsl:call-template>'
var Classement5 =
<xsl:call-template name="GetItemFieldByPosition">
<xsl:with-param name="itemPosition" select="5"/>
<xsl:with-param name="itemField" select="'Classement'"/>
</xsl:call-template>
Highcharts.chart('container', {
chart: {type: 'bar'},
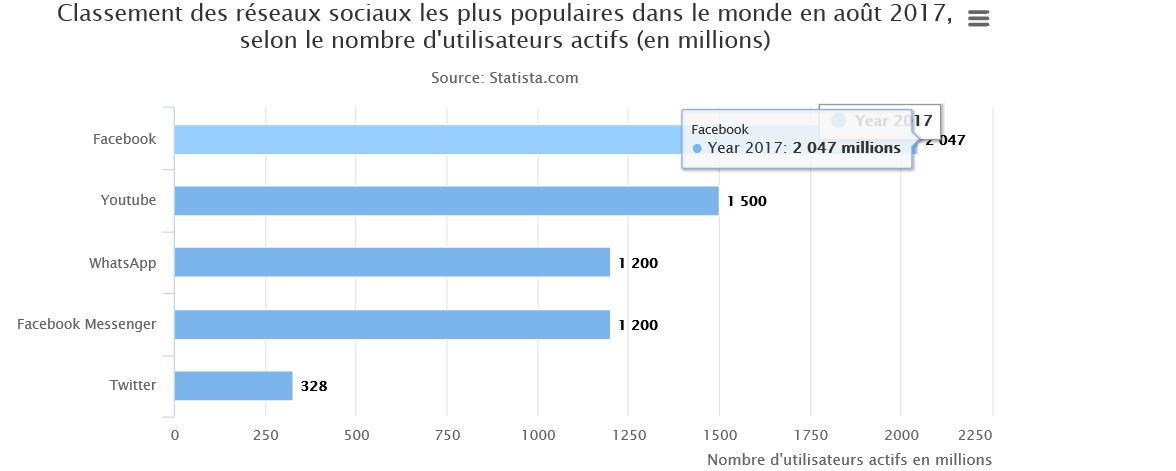
title: {text: 'Classement des réseaux sociaux les plus populaires dans le monde en août 2017, selon le nombre d\'utilisateurs actifs (en millions)'},
subtitle: {text: 'Source: <a href="https://fr.statista.com/statistiques/570930/reseaux-sociaux-mondiaux-classes-par-nombre-d-utilisateurs">Statista.com</a>'},
xAxis: {
categories: [Title1, Title2, Title3, Title4, Title5],
title: {text: null}
},
yAxis: {
min: 0,
title: {text: 'Nombre d\'utilisateurs actifs en millions',align: 'high'},
labels: {overflow: 'justify'}
},
tooltip: {valueSuffix: ' millions'},
plotOptions: {bar: {dataLabels: {enabled: true}}},
legend: {
layout: 'vertical',
align: 'right',
verticalAlign: 'top',
x: -40,
y: 80,
floating: true,
borderWidth: 1,
backgroundColor: ((Highcharts.theme && Highcharts.theme.legendBackgroundColor) || '#FFFFFF'),
shadow: true
},
credits: {enabled: false},
series: [{
name: 'Year 2017',
data: [Classement1, Classement2, Classement3, Classement4, Classement5]
}]
});
</script>
</xsl:template>

L'intelligence artificielle dans les processus métiers d'entreprise
Et l'IA par-ci, et l'IA par-là ! On ne jure que de l'IA depuis quelques temps, des prévisions et des annonces à la pelle ne cessent de voir le jour, promettant la quatrième révolution industrielle qui changera radicalement la surface de la terre, cette terre que nous, espèce humaine allons apparemment bientôt devoir la partager avec une autre espèce qu'est les Robots ! Mmm.. j'ai comme l'impression de regarder une publicité commerciale qui essaye de me vendre les merveilles d'un produit qui, au final, ne me servirait peut-être pas a grand-chose, car même si les investissements sur les technologies de l'IA dans le monde sont estimés à être dix fois plus élevés d'ici quelques années, une grande incertitude plane sur le retour de ses investissements.

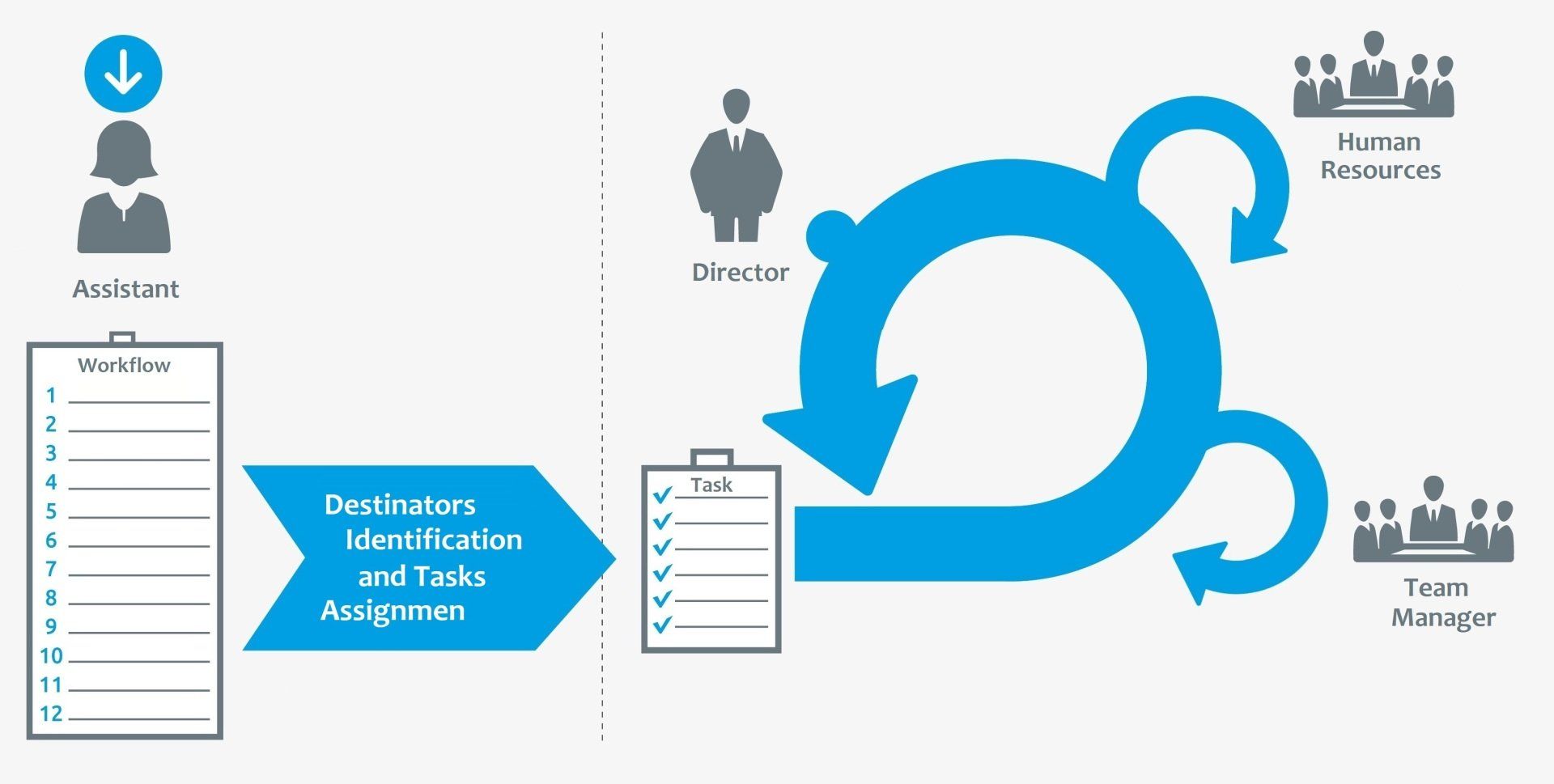
Comment configurer l'attribution des tâches aux participants d'un flux de travail K2 Blackpearl
Il est très important lors de la modélisation d'un flux de travail de prendre en considération la façon de configurer l'affectation des tâches aux utilisateurs participants, car une mauvaise configuration, même si elle peut répondre aux besoins fonctionnels, pourrait avoir un impact négatif sur les performances de votre plateforme. Et c'est pour quoi, il est primordiale de bien comprendre le fonctionnement des règles de destination dans un workflow K2.
Comprendre le fonctionnement des pop-ups de confirmation dans K2 Smartforms
Les pop-ups de confirmation dans K2 Smartforms sont sous la forme de "OK-Cancel Confirmation" et non pas sous la forme "Yes-No Confirmation", la différence réside dans la logique du traitement des règles qui suivent la réponse de l'utilisateur. Cet article explique comment utiliser les OK-Cancel Confirmation de K2 Smartforms et comment les transformer en Yes-No Confirmation.Comme le montre l'exemple ci-dessous, les OK-Cancel confirmation ne permettent pas d'exécuter un traitement si l'utilisateur clique sur Cancel, par contre si l'utilisateur clique sur OK toute les règles qui suivent vont être exécutées.
